Rendere il web più potente con Project Fugu

Quando Steve Jobs ha introdotto l’iPhone nel 2007, non è stata menzionata alcuna app o App Store. Invece, agli sviluppatori è stato chiesto di scrivere applicazioni web basate su HTML per portare applicazioni di terze parti sul nuovo smartphone. I vantaggi sono evidenti: le applicazioni Web sono eseguibili multipiattaforma, vengono eseguite in una sandbox e non hanno accesso casuale alle interfacce native. Probabilmente non da ultimo a causa degli ultimi due punti, Jobs stava flirtando con il web come piattaforma applicativa. Ma le basse prestazioni dovute all’hardware inizialmente debole e alle capacità non molto distinte del web alla fine hanno portato a un cambio di idea in Apple, quindi hanno offerto un kit di sviluppo software (SDK) per lo sviluppo nativo in seguito.
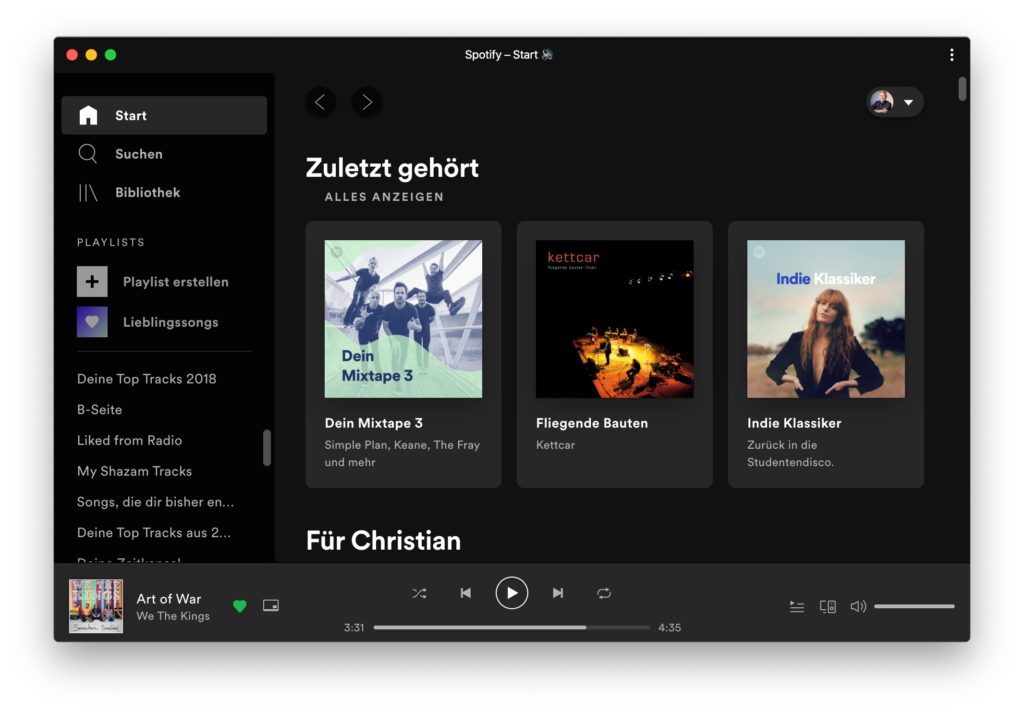
Tuttavia, da allora sono successe molte cose sul Web: i moderni motori JavaScript e WebAssembly raggiungono prestazioni quasi native e le animazioni CSS3 funzionano in modo molto fluido. HTML5 ha portato molte interfacce sul Web, comprese le tecnologie di archiviazione locale e l’accesso alla posizione dell’utente. WebGL ha portato visualizzazioni 3D accelerate dall’hardware e WebRTC ha portato la comunicazione in tempo reale basata su peer-to-peer. Poi sono arrivate le Progressive Web App, che possono essere eseguite offline con l’aiuto dei Service Workers e, grazie al Web App Manifest, essere presenti anche in home screen o nell’elenco dei programmi del rispettivo sistema operativo. Da lì, il PWA difficilmente può essere distinto dalle applicazioni native . Figura 1mostra la Progressive Web App di Spotify, che è molto simile alla sua controparte nativa. Solo pochi anni fa, non ci saremmo aspettati tutte queste funzioni dal web. Ma nonostante tutti gli sforzi, oggi è ancora visibile un certo divario tra le applicazioni web e le app native.

Missione: un web più potente
I tre collaboratori di Chromium – Google, Microsoft e Intel – ora vogliono cambiare questa situazione e hanno unito le forze per creare il Web Capabilities Project, meglio conosciuto con il nome in codice Project Fugu. Lo scopo del progetto è rendere disponibili sul web le funzionalità mancanti, che potrebbero ancora impedire agli sviluppatori di implementare la loro applicazione come soluzione web. Le API del progetto Fugu dovrebbero essere adatte per l’uso multipiattaforma, ove appropriato. In particolare, non dovrebbe essere richiesta alcuna distinzione tra piattaforme, contrariamente a come viene attualmente utilizzata con altri approcci multipiattaforma. Invece, il browser web è incaricato di chiamare l’interfaccia nativa corretta. Tutte e tre le società sono interessate a potenti applicazioni web: il browser web di Google, Chrome e il sistema operativo, Chrome OS, per il quale le app Web progressive sono, ovviamente,ideali, sono basati sul browser open source Chromium. Microsoft ha recentemente rinunciato a implementare il proprio motore del browser e anche la nuova versione di Microsoft Edge è basata su Chromium. Dal momento che il mercato delle applicazioni di Microsoft Store non è mai davvero decollato, la società è lieta della gamma aggiuntiva di applicazioni offerte dalle Progressive Web Apps. Intel, d’altra parte, vende hardware e la domanda da un Web più forte aumenterebbe su due lati contemporaneamente: client e server.l’azienda è soddisfatta della gamma aggiuntiva di applicazioni offerte dalle Progressive Web Apps. Intel, d’altra parte, vende hardware e la domanda da un Web più forte aumenterebbe su due lati contemporaneamente: client e server.l’azienda è soddisfatta della gamma aggiuntiva di applicazioni offerte dalle Progressive Web Apps. Intel, d’altra parte, vende hardware e la domanda da un Web più forte aumenterebbe su due lati contemporaneamente: client e server.
Oggi, gli sviluppatori sono spesso costretti a sviluppare applicazioni in modo nativo o utilizzare approcci wrapper come Apache Cordova o Electron di GitHub. Questi progetti includono un’applicazione Web in un framework applicativo nativo per dispositivi mobili (Cordova) o sistemi desktop (Electron). L’applicazione Web può quindi utilizzare questo framework dell’applicazione nativa per accedere a tutte le interfacce disponibili anche per le applicazioni native. Le API vengono quindi fornite all’applicazione Web sotto forma di interfacce JavaScript. Al contrario, questi approcci richiedono anche che l’applicazione venga distribuita tramite il rispettivo app store (iOS, macOS, Android) o un file eseguibile (Windows, macOS, Linux). I negozi spesso richiedono un abbonamento a pagamento e anche le app devono soddisfare determinati criteri. Gli sviluppatori dipendono dalla buona volontà del fornitore del negozio. Nel caso di Electron di GitHub,l’applicazione include non solo i file sorgente HTML, CSS e JS, ma anche una copia del runtime Node.js per chiamare le funzioni native e Chromium per visualizzare l’applicazione web. Queste dipendenze sono piuttosto grandi, quindi anche un’applicazione Hello World richiede già diverse dozzine di megabyte. I processi aggiuntivi del browser e del nodo comportano anche un sovraccarico nell’utilizzo della memoria di lavoro. Soprattutto, l’applicazione non funziona più senza installazione nel browser.I processi aggiuntivi del browser e del nodo comportano anche un sovraccarico nell’utilizzo della memoria di lavoro. Soprattutto, l’applicazione non funziona più senza installazione nel browser.I processi aggiuntivi del browser e del nodo comportano anche un sovraccarico nell’utilizzo della memoria di lavoro. Soprattutto, l’applicazione non funziona più senza installazione nel browser.
Con Project Fugu, i wrapper nativi potrebbero presto essere un ricordo del passato. Le funzioni che in precedenza richiedevano l’utilizzo di frame dell’applicazione saranno disponibili direttamente nel browser in futuro. Il progetto Fugu prevede di introdurre l’API Native File System, ad esempio, che darà agli sviluppatori l’accesso proprio a questo: il file system nativo. Questa interfaccia può portare sul Web intere categorie di applicazioni che in precedenza dipendevano da Electron o Cordova: programmi di editing di immagini o video, applicazioni per ufficio e app di produttività.
Ovviamente va sempre presa in considerazione anche la sicurezza e la privacy degli utenti; non solo le applicazioni web hanno accesso alle interfacce, ma anche gli inserzionisti e i fornitori di siti web potenzialmente dannosi. L’API del file system nativo consente quindi solo un accesso limitato. Ad esempio, nessuna directory di sistema può essere letta o manipolata: l’accesso in scrittura richiede il consenso dell’utente. In base a ciò, le applicazioni dovrebbero anche essere in grado di registrarsi come gestori di file per un’estensione di file specifica. In futuro, facendo doppio clic su un file con questa estensione si aprirà l’applicazione Web memorizzata per esso. Utile anche per le applicazioni di produttività è l’API Raw Clipboard Access, che ha lo scopo di fornire agli sviluppatori un accesso approfondito agli appunti. In futuro, le applicazioni dovrebbero essere in grado di funzionare con qualsiasi formato negli appunti.Attualmente questo è possibile solo per il testo e in alcuni browser per i dati di immagine.
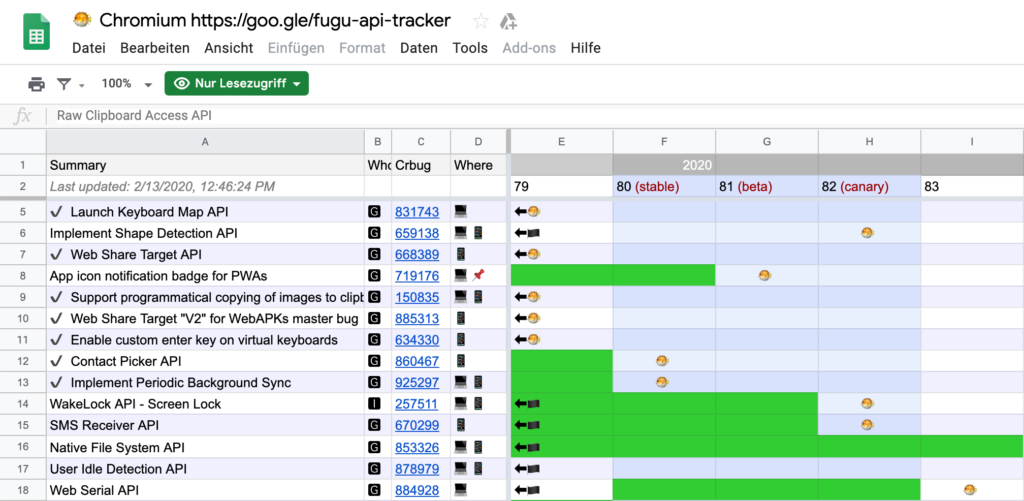
Oltre a queste sono previste molte altre interfacce, come l’API Badging per visualizzare un badge di notifica sull’icona di una PWA installata, paragonabile ad applicazioni di posta elettronica o servizi di messaggistica. Inoltre, il menu dell’applicazione dovrebbe essere in grado di personalizzare le PWA in futuro e su macOS gli sviluppatori dovrebbero anche essere in grado di influenzare gli strumenti visualizzati nella barra a sfioramento. L’elenco completo di tutte le interfacce, ordinate per priorità, può essere visualizzato nel Fugu API Tracker [1] nella Figura 2. Viene inoltre mostrato l’avanzamento dell’implementazione delle rispettive interfacce. Per rimanere aggiornati, gli sviluppatori possono registrarsi per ricevere notifiche sulle modifiche ai documenti.

Come vengono create le interfacce Fugu
Le idee per le interfacce provengono solitamente dalle società coinvolte in Fugu o dai loro partner, ma in linea di principio chiunque può presentare proposte in [2]. Il team Fugu esamina le proposte, determina la necessità e assegna una priorità alla proposta. L’idea è inizialmente delineata approssimativamente in un cosiddetto Explainer. Il problema viene spiegato, vengono esaminati i possibili effetti sulla sicurezza e sulla privacy degli utenti, viene descritto lo stato attuale della tecnologia e viene delineata l’interfaccia prevista. Viene quindi richiesto il feedback degli sviluppatori web e degli altri produttori di browser – principalmente Mozilla e Apple – e sulla base di questo viene preparata una bozza dell’interfaccia. Questo sarà anche portato direttamente al percorso di standardizzazione. Non appena la bozza sembra essere stabile, l’interfaccia viene implementata direttamente in Chromium. Lì, è inizialmente disponibile dietro una bandiera del browser,e successivamente può essere testato nel corso di una fase di prova (Origin Trial) su singoli siti web (Origins) per un pubblico limitato – senza che gli utenti debbano attivare il flag. Questa procedura dovrebbe portare a un consenso generale tra i produttori di browser. In caso contrario, esiste il rischio che l’interfaccia sia disponibile solo nei browser basati su Chromium come Google Chrome, Microsoft Edge, Opera o Samsung Internet.
API Web Share: condivisione di contenuti sul Web
L’API Web Share è un buon esempio di un’interfaccia in cui il concetto Fugu ha avuto successo. Con l’aiuto di questa API, il contenuto può essere condiviso con altre applicazioni installate tramite la finestra di dialogo di condivisione nativa del sistema operativo. L’interfaccia funziona su più piattaforme su dispositivi mobili e desktop ed è implementata anche da produttori di browser di terze parti. Apple è stata in realtà la prima ad adottare questa API, mentre per il resto è piuttosto riluttante a fornire nuove interfacce web con potenza nativa. Il Listato 1 mostra un esempio di come viene utilizzata l’API.
Listato 1: API di condivisione Web
async shareUrl() {
if ('share' in navigator) {
await navigator.share({
title: 'Ready for PWAConf?',
text: 'Check out this awesome conference.',
url: 'https://pwaconf.io'
});
} else {
// Fallback method
}
}
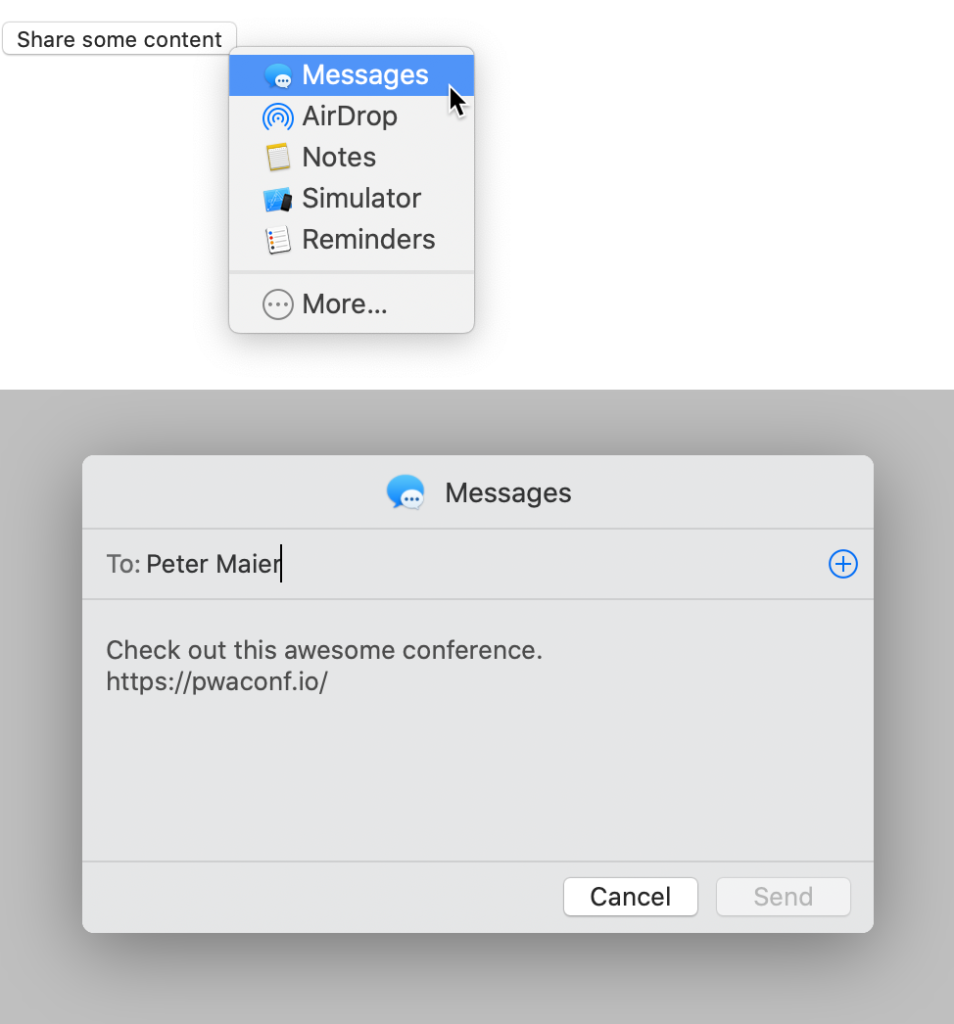
L’API Web Share si rivela particolarmente facile da usare. Tecnicamente parlando, questa API è un’estensione dell’interfaccia del navigatore in JavaScript, che rende disponibili le informazioni e le azioni relative al browser web. Per condividere il contenuto, il metodo share () è fornito sull’oggetto del navigatore. Riceve un oggetto di configurazione a cui è possibile passare un testo da condividere (testo), un URL (url) o un titolo ( titolo ). Tutte le proprietà sono facoltative, ma è necessario specificare almeno una specifica sull’oggetto. Viene quindi visualizzata la finestra di dialogo di condivisione nativa con tutte le applicazioni che possono ricevere le rispettive informazioni. La quota ()restituisce una promessa. Se il contenuto è stato condiviso con successo con un’altra applicazione, la promessa viene risolta. In tutti gli altri casi viene rifiutato, ad esempio se nessuna applicazione può ricevere il contenuto da condividere o se l’utente annulla l’operazione . La Figura 3 mostra come utilizzare l’API Web Share in Safari su macOS: Facendo clic sul pulsante mostrato nella parte superiore dell’immagine si chiama shareUrl ()metodo dal Listato 1. L’URL specificato può essere condiviso su questo sistema tramite l’app Messaggi, AirDrop o l’app Notes, nonché con l’app Simulator o Promemoria. La finestra di dialogo di condivisione dell’app Messaggi è mostrata nella parte inferiore dell’immagine. In alto vengono specificati i contatti a cui inviare il messaggio. Il messaggio è precompilato con il testo e l’URL, il titolo non rientra qui ed è stato quindi scartato. Se lo desidera, l’utente può modificare nuovamente il messaggio. Il messaggio può quindi essere inviato o il processo può essere annullato. Sui dispositivi mobili con iOS e Android, l’interfaccia funziona esattamente allo stesso modo, quindi gli sviluppatori non devono apportare modifiche per adattarsi alla piattaforma specifica.

L’elenco include anche il concetto di miglioramento progressivo: questo concetto dice che gli sviluppatori dovrebbero verificare se è disponibile un’interfaccia. Questo viene fatto ramificando il codice nel Listato 1. Se l’API Web Share non è disponibile su un sistema, non dovrebbe verificarsi alcun errore. Ciò accadrebbe se si tentasse di chiamare il metodo mostrato sopra su un sistema senza supporto per questa interfaccia. Se l’API non è disponibile, la funzione potrebbe essere nascosta nell’interfaccia utente oppure potrebbe essere utilizzata un’implementazione di fallback. Ad esempio, lo pseudo protocollo mailto: potrebbe essere utilizzato per aprire l’app di posta elettronica dell’utente.
Per evitare che pubblicità intrusive e siti Web dannosi visualizzino una richiesta di condivisione dei contenuti senza l’intervento dell’utente, è possibile accedere all’interfaccia solo in seguito all’interazione dell’utente, come un clic del mouse o una pressione di un tasto. Inoltre, può essere utilizzato solo se il sito Web è stato trasferito tramite Hypertext Transfer Protocol Secure (HTTPS). Questo requisito ora si applica praticamente a tutte le interfacce web che consentono l’accesso alle funzioni native.
L’API Web Share è disponibile in Google Chrome su Android dalla versione 61, in macOS da Safari 12.1 e iOS dalla versione 13.0 (Safari 12.2). Quest’anno seguiranno le implementazioni nella versione desktop di Google Chrome e in Mozilla Firefox.
Il secondo design dell’interfaccia consente anche la condivisione di file tramite i file delle proprietà aggiuntive . Utilizzando l’API Web Share Target, le Progressive Web Apps possono anche registrarsi come destinazione per un’operazione di condivisione. Entrambe le funzionalità sono state sviluppate come parte del Progetto Fugu e attualmente sono supportate solo in Chromium.
Roadmap per gli sviluppatori
Gli sviluppatori web dovrebbero sforzarsi di implementare la loro applicazione come una Progressive Web App, cioè una pura soluzione web. Gli sviluppatori dovrebbero utilizzare soluzioni di wrapping aggiuntive o alternative solo se una determinata funzione non è disponibile sul Web. Questo è anche il caso se gli sviluppatori hanno un motivo urgente per rendere disponibile la loro applicazione nell’App Store iOS o come file eseguibile. Alla fine, l’investimento in un’applicazione web ripaga sempre. Cordova ed Electron dovrebbero essere visti come una sorta di polyfill, fornendo funzioni per un periodo di transizione che non sono ancora disponibili sul web oggi. Non appena la rispettiva funzione viene fornita direttamente sul web, l’involucro può essere lasciato cadere.
Se gli sviluppatori raggiungono un limite sul web, devono segnalare il caso d’uso desiderato e l’interfaccia mancante ai produttori di browser, ad esempio tramite la funzione di richiesta API per Fugu in [2] o tramite i bug tracker dei rispettivi motori.
Conclusione: buone prospettive per gli sviluppatori web
Il progetto Fugu si impegna a rendere le app Web progressive ancora migliori. Funzionalità che ancora oggi richiedono applicazioni native o wrapper come Cordova o Electron, potrebbero in futuro essere fornite direttamente nel browser. L’elenco delle funzionalità pianificate promette possibilità impensate per le applicazioni web: per gli sviluppatori web, queste potrebbero dare forma a un futuro radioso.
Fonti
[1] https://goo.gle/fugu-api-tracker
[2] https://bit.ly/new-fugu-request